融云 uni-app IMKit 上线,1 天集成,多端畅行
融云 uni-app IMKit 正式上线,支持一套代码同时运行在 iOS、Android、H5、小程序主流四端,集成仅需 1 天,并可确保多平台的一致性体验。
融云 uni-app IMKit 在 Vue 3 的高性能加持下开发实现,使用 Vue 3 Composition API,提供更灵活高效的代码组织方式;基于 Vue 3 强大的响应式系统实现数据管理,让组件开发更模块化、更易维护;同时依托 Vue 3 优化的底层架构带来更快的运行性能和更小的打包体积,全方位提升开发效率和应用性能,让开发者享受更流畅的集成体验。
高性能架构设计
采用“开源组件 + 闭源数据包”的架构设计,融云 uni-app IMKit 可在提供丰富的界面组件的同时确保数据安全。
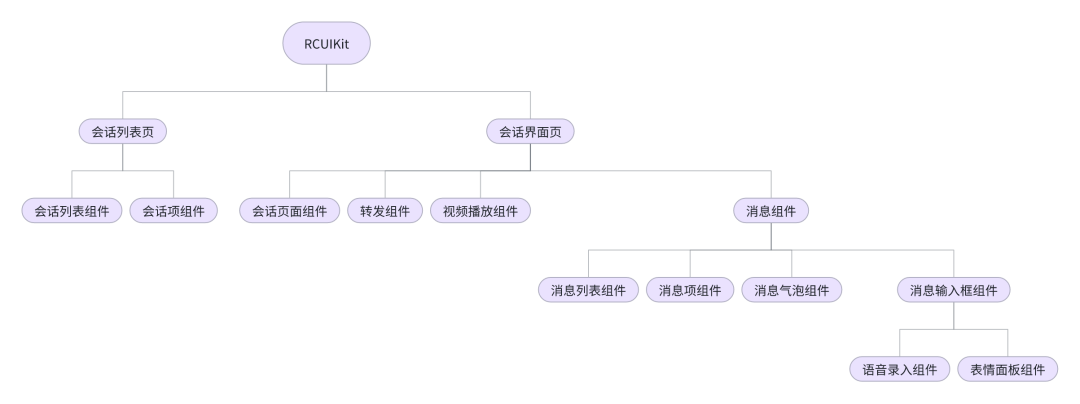
开源的 UI 组件库
提供丰富的界面组件:组件高度可复用,并提供统一的样式系统和完善的类型支持。

丰富的公共组件:
▪导航栏组件:自定义导航栏,支持标题、返回按钮等
▪头像组件:支持默认头像、在线状态显示
▪长按弹窗:支持自定义菜单项
▪状态指示器:网络状态、连接状态等
▪徽标组件:未读消息数、提醒等
▪自定义图标组件:支持自定义图标,及其大小和颜色
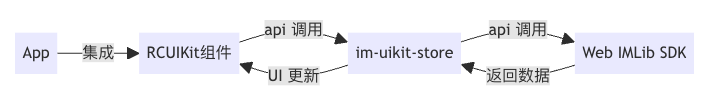
闭源的数据管理包
使用 im-uikit-store 统一管理数据流,数据流转路径清晰,状态更新机制高效。

快速集成指南
前置条件
☑ 准备 uni-app 项目
☑ 注册开发者账号:注册成功后,控制台会默认自动创建您的首个应用,默认生成开发环境下的 App Key,使用国内数据中心。
☑ 获取开发环境的应用 App Key:如不使用默认应用,请参考 如何创建应用,并获取对应环境 App Key 和 App Secret。
下载资源
从融云官网下载以下资源
▪RCUIKit 源码目录:包含 UI Kit 的核心实现
▪Demo 源码:包含完整的示例项目
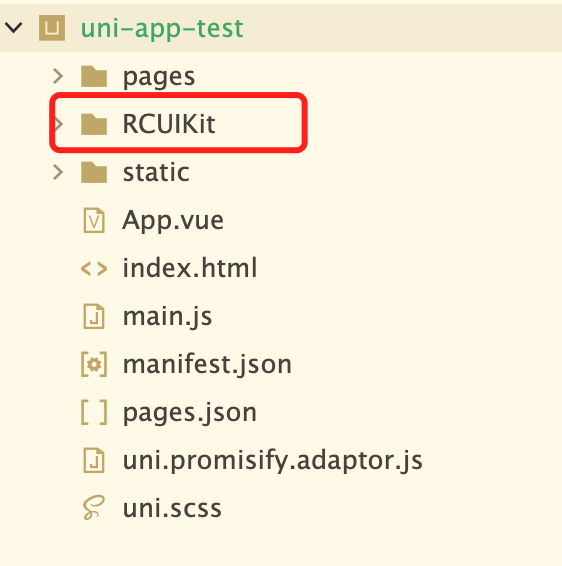
导入 RCUIKit 源码到项目中

SDK 初始化连接
☑ 创建 package.json 并添加依赖
{"dependencies": {"@rongcloud/engine": "^5.18.0","@rongcloud/imlib-next": "^5.18.0","@rongcloud/im-uikit-store": "1.0.0","base-64": "^1.0.0", "mobx": "^6.13.7"}}
☑ 初始化 Web IMLib SDK
import * as RongIMLib from '@rongcloud/imlib-next'; uni.$RongIMLib = RongIMLib;// 应用 App Keyconst APP_KEY = 'your_app_key';// lib 初始化uni.$RongIMLib.init({appkey: APP_KEY, // 从融云开发者后台获取});
☑ 初始化 kit-store
import { RCKitStoreInstaller } from '@rongcloud/im-uikit-store'; // Kit store 初始化const store = RCKitStoreInstaller();uni.$RongKitStore = store;
☑ 连接 IM
// 连接 IM 'your_token' 临时测试可从开发者后台获取const TOKRN = 'your_token';uni.$RongIMLib.connect(TOKRN).then((res) => {const { code, data } = res;if (code !== uni.$RongIMLib.ErrorCode.SUCCESS) {uni.showToast({title: `登录失败 code: ${code}`, icon: 'none',});}});
配置路由
在 pages.json 中添加以下配置
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages {// 会话列表页"path": "RCUIKit/pages/conversation/index","style": {"navigationStyle": "custom" }},{ // 会话页"path": "RCUIKit/pages/chat/index","style": { "navigationBarTitleText": "uni-uikit-demo", "navigationStyle": "custom","app-plus": { "bounce": "none"}}},{// 转发消息页"path": "RCUIKit/pages/chat/forward-message","style": {"navigationStyle": "custom"}},{// 视频播放页"path": "RCUIKit/pages/chat/video-play","style": {"navigationStyle": "custom"}}]}
启动项目,预览查看
☑ 在 HBuilderX 中打开项目;
☑ 点击“运行” → “运行到浏览器”或“运行到手机或模拟器”;
☑ 等待项目编译完成并启动。
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{// 会话列表页"path": "RCUIKit/pages/conversation/index","style": {"navigationStyle": "custom"}},{// 会话页"path": "RCUIKit/pages/chat/index","style": {"navigationBarTitleText": "uni-uikit-demo", "navigationStyle": "custom","app-plus": {"bounce": "none"}}},{// 转发消息页"path": "RCUIKit/pages/chat/forward-message","style": {"navigationStyle": "custom"}},{// 视频播放页"path": "RCUIKit/pages/chat/video-play","style": {"navigationStyle": "custom"}}]}

 预约咨询专属顾问
预约咨询专属顾问